Aller au contenu
- But :
Cette extension permet d’afficher dans une page wordpress les signets de firefox (ou éventuellement d’un autre navigateur)
- Marche à suivre :
- Exporter les signets de Firefox (bibliothèque->marque-pages->afficher tous les marque pages (en bas) ->importation/exportation->exporter les marque-pages au format html : ceci va créer un fichier bookmarks.html dans votre dossier des téléchargements
- Importer le fichier « bookmarks.html » dans les médias de wordpress : dans le versions récentes de wordpress vous devrez le faire à l’aide d’un logiciel ftp de votre dossier de téléchargement vers le site : nom du site\wp-content\uploads\année\mois (en cas de multisite, mettre dans : sites->N° du site->année->mois en cours)
- Menu d’administration de wordpress ->Extensions->ajouter->téléverser une extension -> spécifier le fichier e-signets-wordpress.zip qui sera aussi dans vos téléchargements si vous l’avez reçu par mail ou téléchargé depuis le site internet de l’extension http://ateliers.atelierphp.net/wordpress/mes_documents/signets-wordpress/e-signets.zip ;
- Après avoir téléchargé et activé l’extension : Menu d’administration de wordpress ->Cliquer sur « e-signets-installation » à partir du menu principal : ceci va importer les signets dans la base de données de wordpress et créer trois modèles de page : (voir un exemple : http://ateliers.atelierphp.net/wordpress/e-signets/
- Le modèle de page « Horizontal » (Catégories à droite, signets à gauche) :

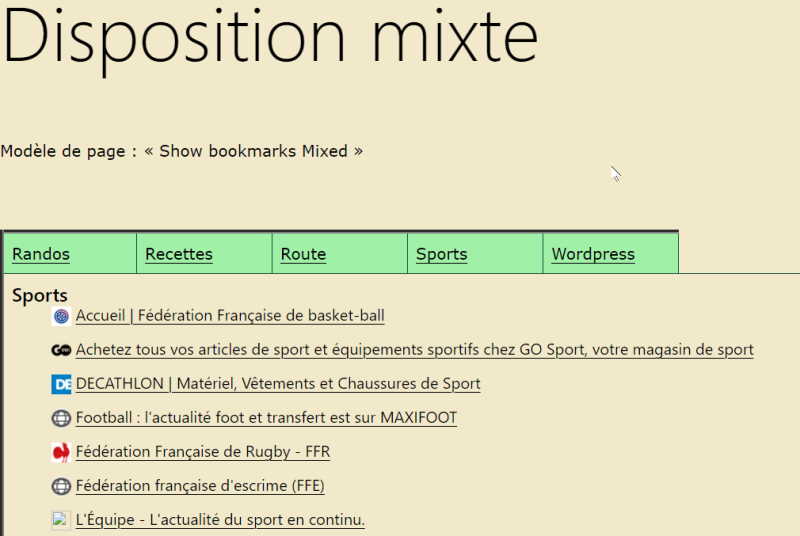
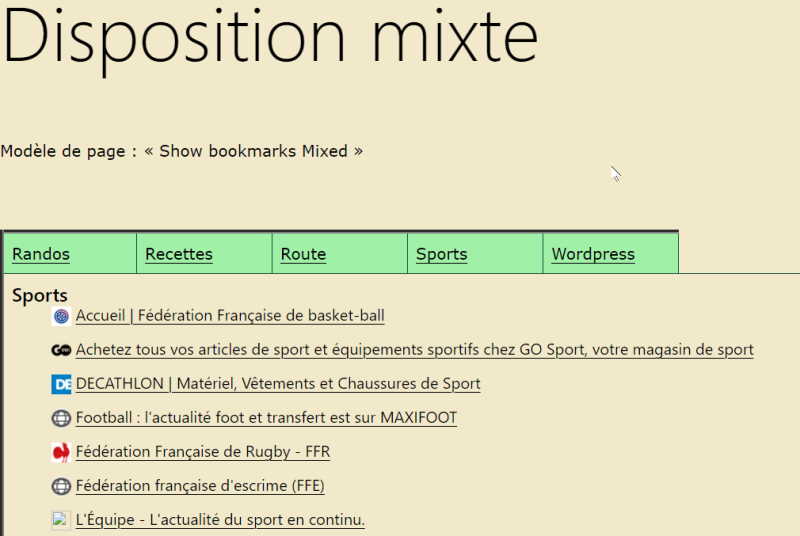
- Le modèle de page « Mixte » (catégories en haut, signets en dessous) :

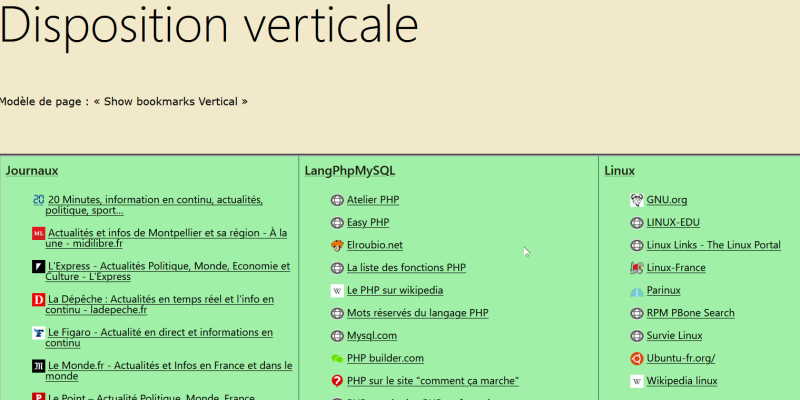
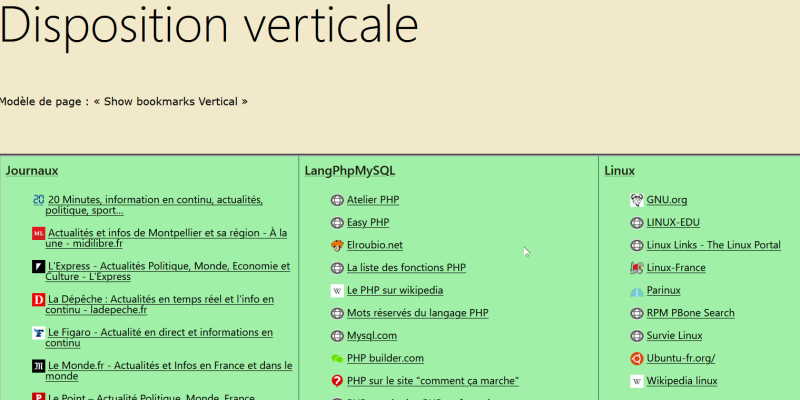
- Le modèle de page « Vertical » (Les signets en colonnes) :

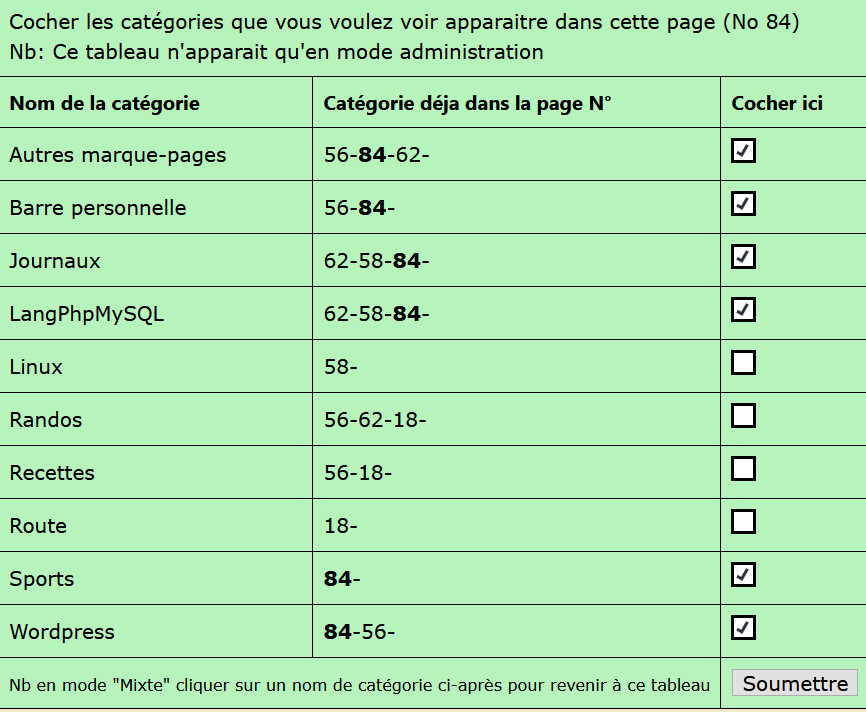
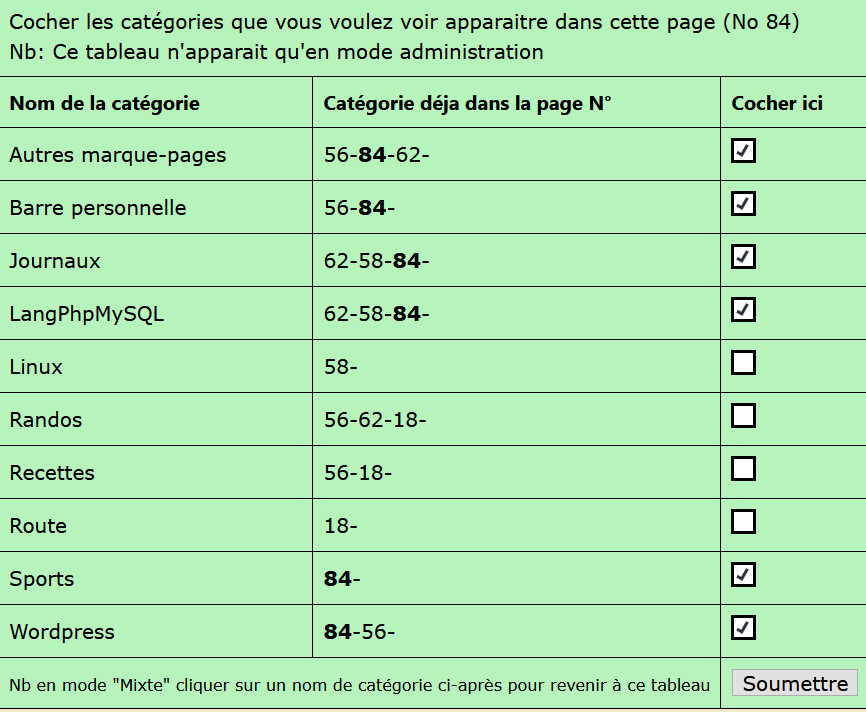
- En mode Administration la page suivante s’affiche, qui vous permet de choisir les catégories en fonction des modèles de page :

- Pour accéder à ce tableau lors de la création de la page : Ajouter page -> choisir le modèle de page « show-bookmarks-H ou M ou V -> Mettre un titre -> « Publier » ->Voir la page : le tableau ci-dessus s’affiche
- Pour modifier la page : faites directement « Afficher la page » pour obtenir ce tableau, sinon « modifier .. »-> »publier » en haut à droite-> »voir la page »
Note concernant le fichier bookmarks.html : il est supprimé après chaque installation, pour éviter toute mauvaise manipulation, même s’il semble y paraitre encore dans les médias ou dans son dossier, vous devrez le remettre à nouveau. A chaque rechargement de bookmarks.html, les tables sont effacées, nous devez réaffecter les catégories dans les pages.